Hay guys ketemu lagi kita nih :v kali ini ane bakal share ilmu2 yg baru kemaren ane dapetin nih dari mastah2 Aide
Ane kali ini bakal share cara bikin apkyg bisa di edit text nya dan warna nya :v
atau bisa di sebut Carrier Name kali ya dan ini di buat memnggunakan aplikasi AIDE guys mau link Check Google :v
ya langsung ajj ya :v
- Pertama Bikin Project Baru di Aide nya
dengan nama package nya com.editText.CustomColor
untuk menyesuaikan dengan tutorial kali ini - Nanti akan Muncul File main.xml dan MainActivity.java
- Lalu Edit main.xml sama seperti ini atau copas ajj
- Lalu Edit MainActivity.java seperti di bawah UNtuk membuat Option Menu gan Supaya
kita bisa masuk ke Preference/Settings
- Lalu buat Folder menu di dalam folder res
lalu buat file main_menu.xml ini untuk menaruh Menu apa saja yg kita mau
ane mau masukin Menu Settings guys namanya
- lalu buat java baru dengan nama Pengaturan
dan isi dengan ini pengaturan ini untuk membuat prefenceActivity yg nanti adalah Tempat Untuk kita menaruh semua Layout Settings
- Lalu buat lah folder xml di dalam folder res dan buat file dengan nama pengaturan.xml ini tempat untuk kita menaruh layout EditText dan editWarna nya guys
- Lalu buat 2 java dengan nama Text1 dan Text2 copas script di bawah ini untuk memperoses Text yg nanti supaya bisa di set Di preference sperti
Edit Text nya dan Edit warna nya
nah bentar lagi selesai nih guys :v cape ya :v ya emang susah :v
- Nah sekarang buat java dengan nama EditText yg nanti buat Memperoses edit Text nya guys :v
yg nanti di panggil di pengaturan.xml di folder xml
copas nih ya
Cape ya guys sama ane juga :v cape bulak balik google crome ama Uc Browser :v
- Nih bakal lebih cape bikin Java buat Mewarnain nya :v
langsung ajj ya pertama bikin dulu folder "colorpicker" tanpa tanda kutip ya :v< di com/editText/CustomColor nah terus di dalam folder colorpicker bikin 5 java nih ya :v copas ajj lah
- Dan Tambahkan activity di AndroidManifest ya nama activity nya .Pengaturan
Atau Check Sini Compare ya
- Nah udah Selesai Kan :v tinggal di Run project nya :v
Untuk Clue ajj klo buat lebih banyakan Text nya
tinggal Buat Lagi Java nya kaya step ke 8 noh
tapi isinya aga di rubah di bagian private int dan private String nya
yg Text1 dan ColorText1 kan itu variabel nya Edit Sesuka nte
nah terus ubah juga di bagian
setText(Text1) dan setTextColor(ColorText1)
yg di dalam kurung di samakan dengan private String dan int
dan jangn lupa ubah juga key atau kunci nya yg
Text1 = prefs.getString("Ini buat Key","ini Text Default nya")
:dan juga key di Color nya
ColorText1 = prefs.getInt("Ini key",0xkode warna);
dan jangan lupa samakan key di Pengaturan.xml nya ya :v
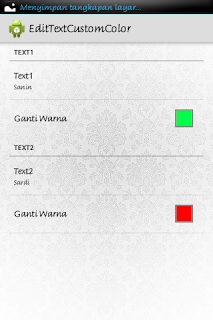
nih ss udh di Run masih simple Silahkan kreasikan sendiri


Maap ya kalo Tutorial ane ini kurang jelas :v
ane kurang ngerti nulis tentang java ke gini :v
oiya thaks buat DimaztBex Sc nya :v
unknow = Om Cape Copas Nya ?
Admin = Emang Cape :v Apalagi Ane :v
Unknow = Ada Sc Ga om ?
Admin = Ada Nih DOWNLOAD


gmn cara masukin source code yg d download nya ke apk aide nya om
ReplyDelete